React Components Play audio in the browser with simple declarative components. Treat music as a function of state.
Uses Tone JS under the hood. Inspired by React Music .
import { Song , Track , Instrument } from 'reactronica ;
const Audio = ( ) => {
return (
< Song isPlaying = { false } >
< Track steps = { [ 'C3' , 'E3' , 'B2' , 'E3' ] } >
< Instrument type = " synth " />
</ Track >
</ Song >
)
}
Synth Take advantage of the browser's synth engine
import { Song , Track , Instrument } from 'reactronica ;
const KeyboardAudio = ( ) => {
const [ notes , setNotes ] = useNotes ( [ ] ) ;
return (
< >
{ }
< Keyboard
onMouseDown = { ( notes ) => setNotes ( notes ) }
onMouseUp = { ( ) => setNotes ( [ ] ) }
/>
< Song >
< Track >
< Instrument type = " synth " notes = { notes } />
</ Track >
</ Song >
</ >
)
}
Samples Load up your own WAV or MP3 files.
Kick Snare Hat
import { Song , Track , Instrument } from 'reactronica ;
const Samples = ( ) => {
const [ notes , setNotes ] = useNotes ( [ ] ) ;
return (
< >
< button onClick = { ( ) => setNotes ( { name : 'C3' } ) } >
Kick
</ button >
{ }
< Song >
< Track >
< Instrument
type = " sampler "
notes = { notes }
samples = { {
C3 : '/drums/kick.wav' ,
D3 : '/drums/snare.wav' ,
E3 : '/drums/hat.wav' ,
} }
/>
</ Track >
</ Song >
</ >
)
}
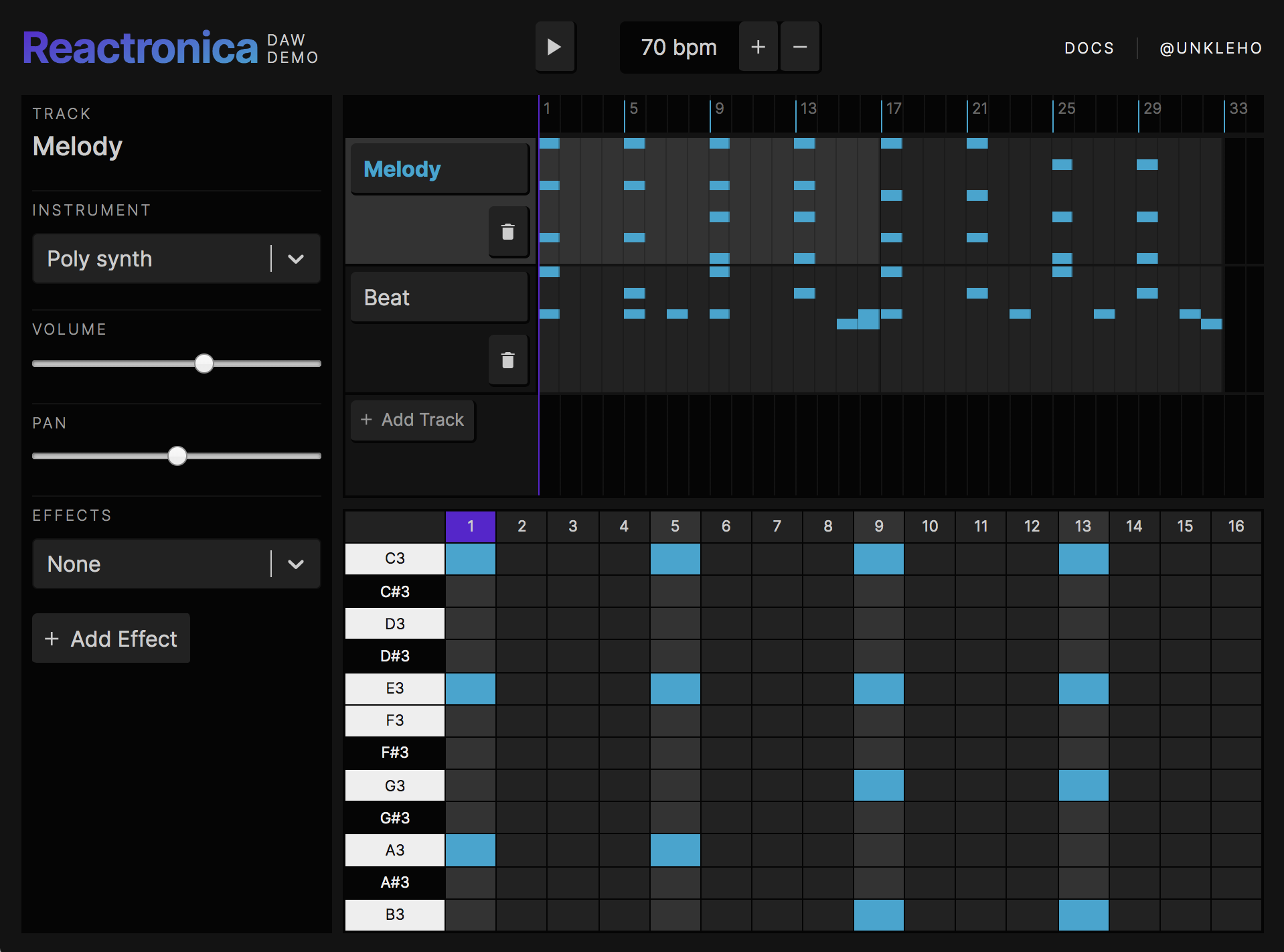
Sequence Create melodies and chord progressions.
Play C3
C#3
D3
D#3
E3
F3
F#3
G3
G#3
A3
A#3
B3
C4