Examples
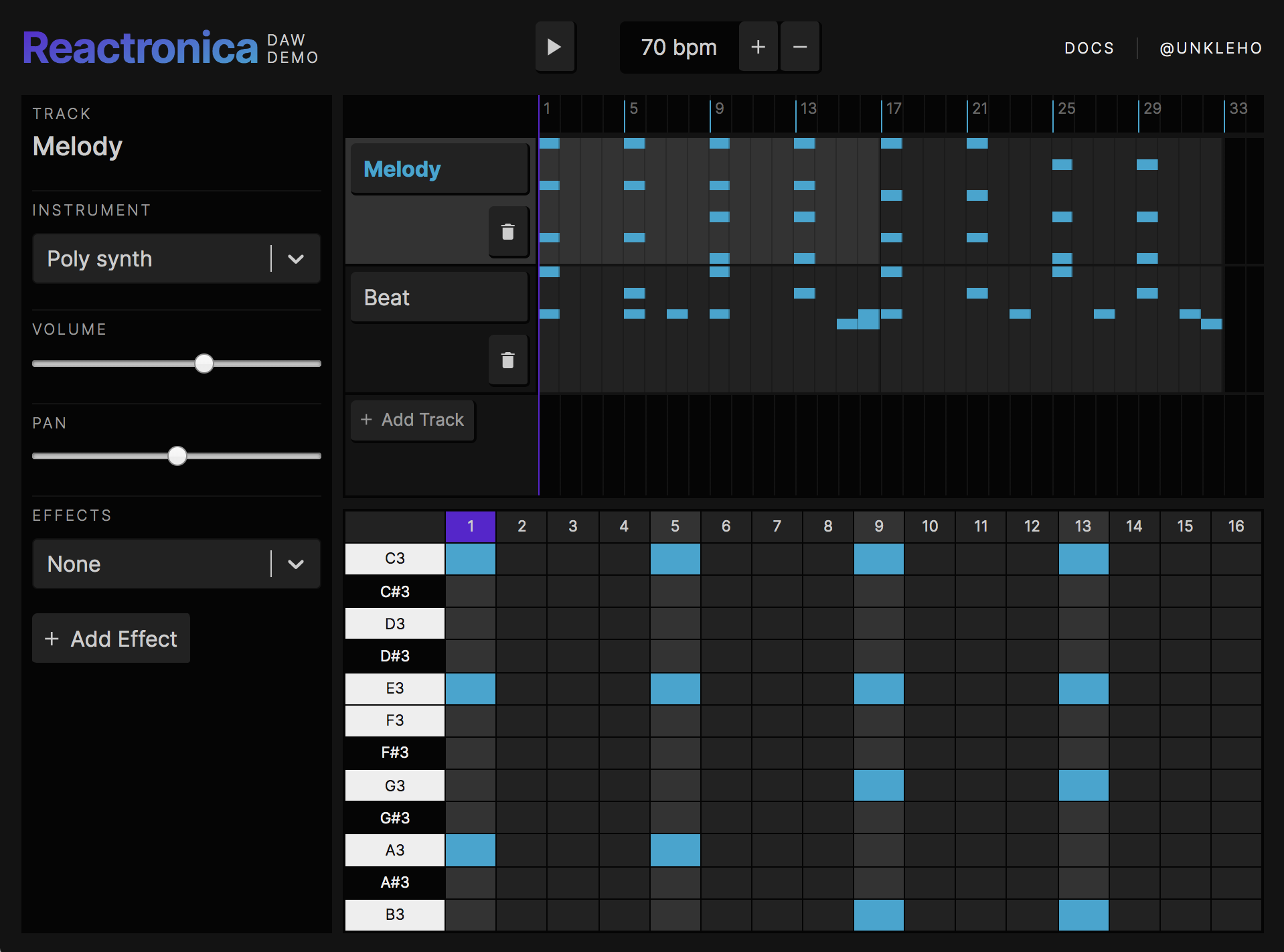
Digital Audio Workstation
Early prototype of a browser based Digital Audio Workstation. Inspired by Ableton Live, Cubase and Logic Pro, this experiment comes complete with multi-track sequencing, browser synths, drums and web audio effects.
Drum Pads
Have a hit and tap out a beat.
import { Song, Track, Instrument } from 'reactronica';
// Simplified Drum Pads
const DrumPads = () => {
const [notes, setNotes] = React.useState(null);
return (
<>
<button
onMouseDown={() => setNotes([{ name: 'C3' }])}
onMouseUp={() => setNotes(null)}
>
Kick
</button>
{/* ...other pads */}
{/* Reactronica Components */}
<Song>
<Track>
<Instrument
type="sampler"
notes={notes}
samples={{
C3: '/drums/kick.wav',
D3: '/drums/snare.wav',
E3: '/drums/hat.wav',
}}
onLoad={(buffers) => {
// Runs when all samples are loaded
}}
/>
</Track>
</Song>
</>
);
};
Piano Roll
Classic piano roll step sequencer. Try editing the notes and come up with different chords and melodies.
1
2
3
4
5
6
7
8
import { Song, Track, Instrument } from 'reactronica';
// Simplified Piano Roll
const PianoRollExample = () => {
const [isPlaying, setIsPlaying] = useState(false);
const [currentStepIndex, setCurrentStepIndex] = useState(0);
const [steps, setSteps] = useState([
['C3', 'E3', 'A3'],
null,
['C3', 'E3', 'G3', 'B3'],
null,
['C3', 'F3', 'A3'],
null,
['D3', 'G3', 'B3'],
null,
]);
return (
<>
<button onClick={() => setIsPlaying(!isPlaying)}>
{isPlaying ? 'Play' : 'Stop'}
</button>
<PianoRoll
currentStepIndex={currentStepIndex}
onClick={(steps) => setSteps(steps)}
/>
{/* Reactronica Components */}
<Song isPlaying={isPlaying}>
<Track
steps={steps}
// Callback triggers on every step
onStepPlay={(stepNotes, index) => {
setCurrentStepIndex(index);
}}
>
<Instrument type="polySynth" />
</Track>
</Song>
</>
);
};
Ukulele Tablature
Interactive tablature for ukulele. Have a play and try changing the notes while the song is playing. Arrow keys should work as well.
import { Song, Track, Instrument } from 'reactronica';
const UkuleleTab = () => {
const [tab, setTab] = React.useState(defaultTab);
const [isPlaying, setIsPlaying] = React.useState(false);
const [currentIndex, setCurrentIndex] = React.useState(0);
const steps = tabToSteps(tab);
return (
<>
<button onClick={() => setIsPlaying(!isPlaying)}>
{isPlaying ? 'Stop' : 'Play'}
</button>
<Tab
tab={tab}
currentIndex={currentIndex}
onUpdate={(newTab) => {
setTab(newTab);
}}
/>
{/* Reactronica Components */}
<Song isPlaying={isPlaying} bpm={90}>
<Track
steps={steps}
subdivision={'8n'}
onStepPlay={(_, i) => {
setCurrentIndex(i);
}}
>
<Instrument
type="sampler"
samples={{
C4: `/ukulele/uke_060.wav`,
'C#4': `/ukulele/uke_061.wav`,
// ... D4 - A#5 samples
B5: `/ukulele/uke_083.wav`,
C6: `/ukulele/uke_084.wav`,
}}
/>
</Track>
</Song>
</>
);
};